Challenge 4: Quirky Team
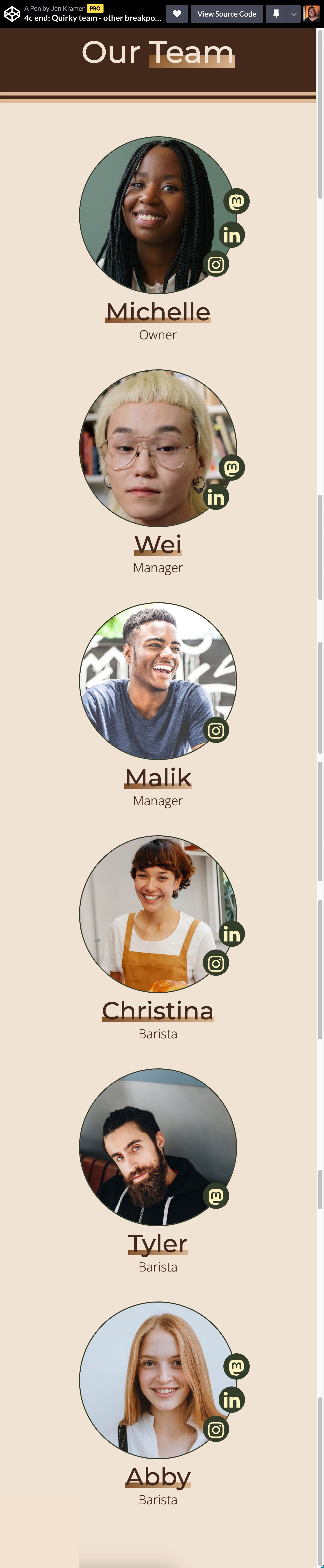
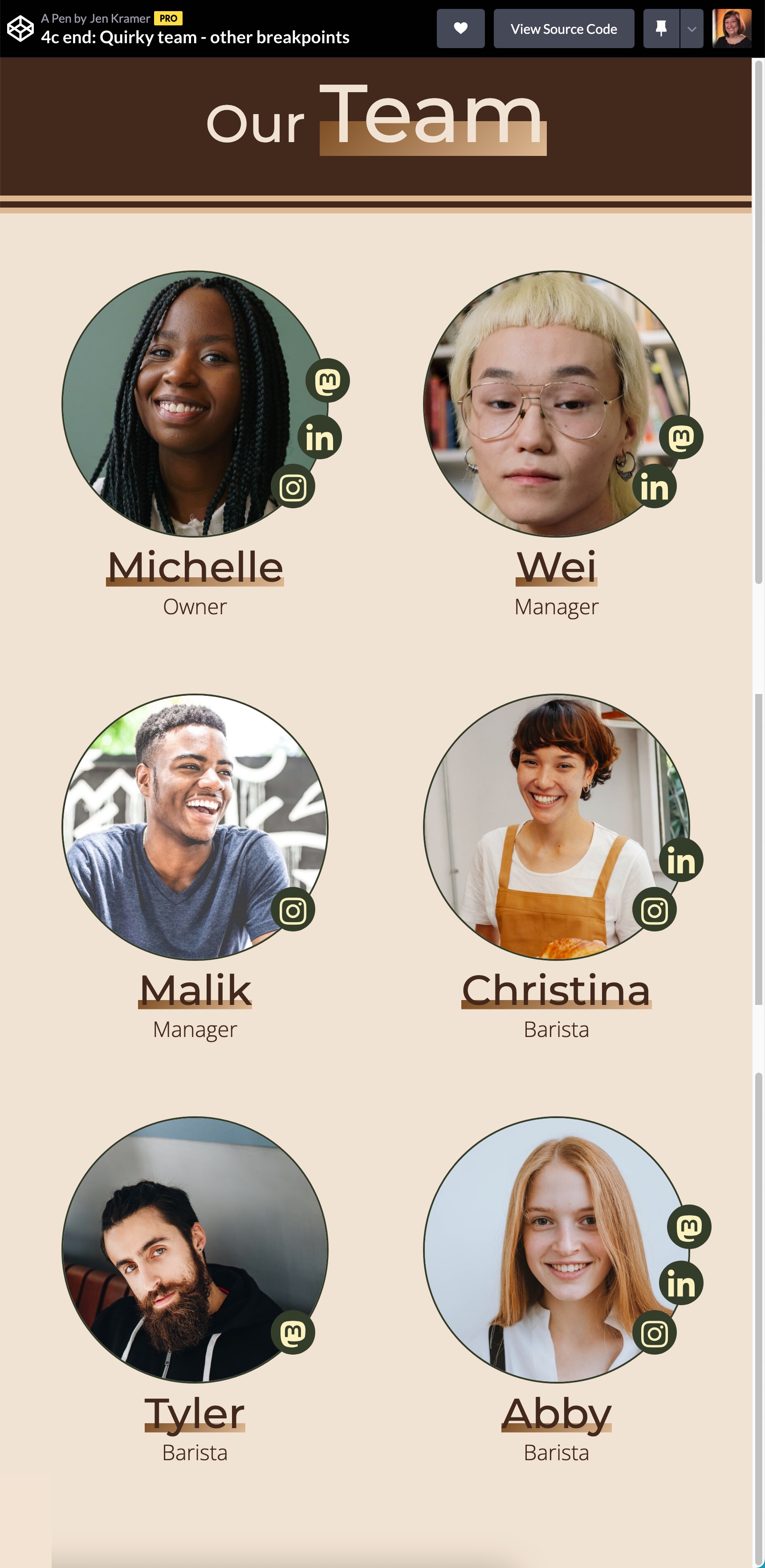
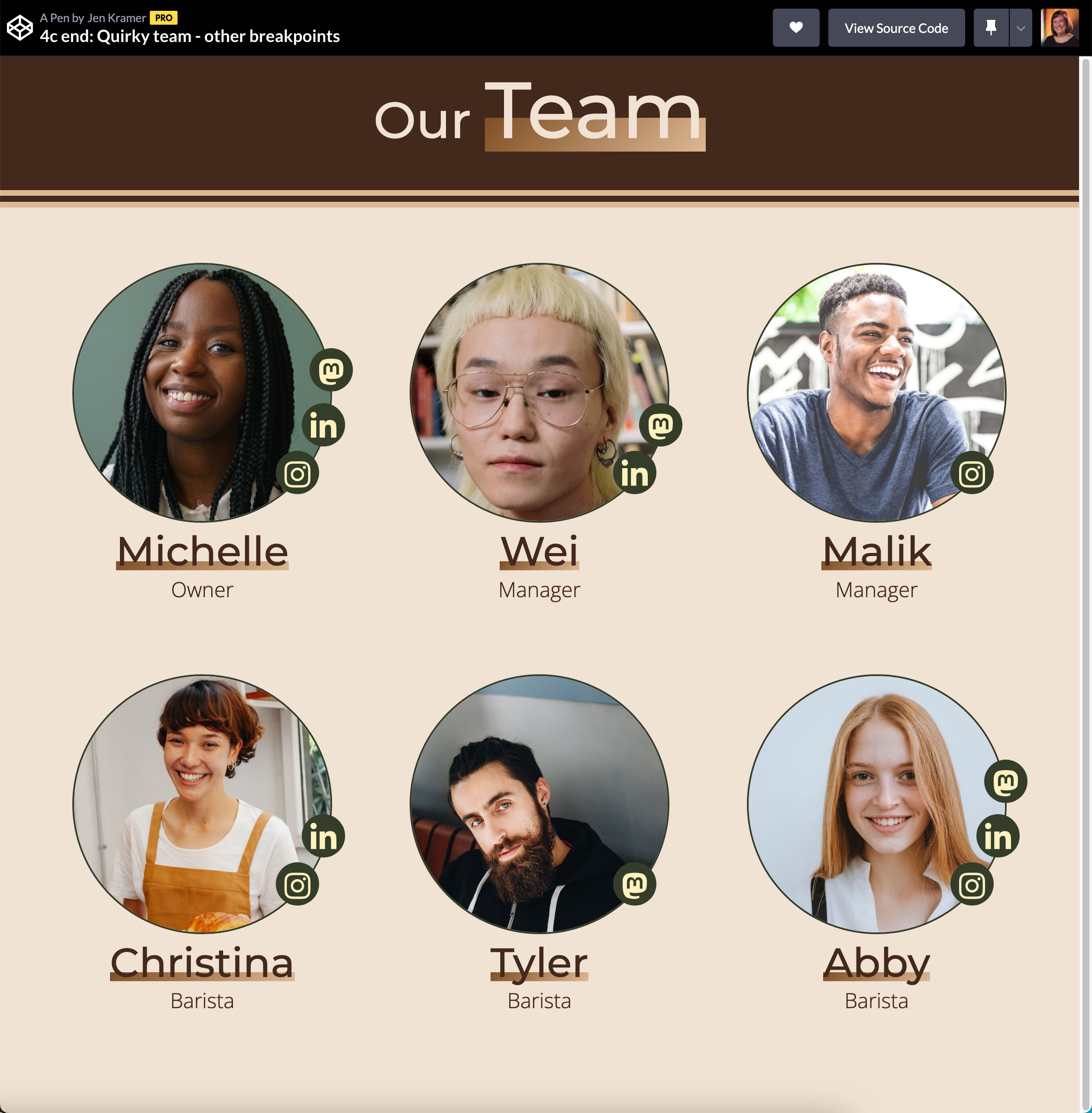
Every website seems to have a page with a listing of team members. These may include names, titles, bios, and social media links. Why not mix these up and make them a little more fun?
Most of the work for this challenge will happen in the semantic HTML and in the mobile design. The tablet and desktop layouts are much easier problems.
Questions to consider
- What is the right semantic markup for this page? Each person has their name, photo, title, and social media links. Is there a way to indicate that this information is one unique story per person?
- Remember the key to CSS is understanding the relationship between boxes on the page. Sometimes a more precise layout requires more fixed numbers than flexible ones.
Next Level Ideas
- Social media ranges between 1-3 icons. There is a way to write CSS so that these icons display in the correct locations WITHOUT using classes. Can you figure this out?
- Add a “bio” button to each profile. Have a modal window open when clicked to show the biography of this person. (You’ll need JavaScript to do this.)
Hints/Spoilers
How might you get the icons to overlap the image correctly? How do they stay in place? Choose your units carefully as you put your page together. Notice that the image size and icon placement does not change between breakpoints!